Projects
Evolutionary Simulation

This is a simulation written in HTML5 and JavaScript that uses genetic algorithms and neural networks to simulate a population of agents (you could imagine them as living cells, animals, robots etc.), which compete for survival. Each agent must eat food to avoid starving, but there is a limited amount of food available at any time. After a certain amount of time has passed, the simulation will advance to the next generation, in which a new population of agents is created from the combination and mutation of the genetic code of the previous population. The better an agent performs (the more food it collects), the more likely it is to be selected for breeding. This simulates natural selection, and results in the agents of each successive population performing better than the last.
Stardew Valley Assistant

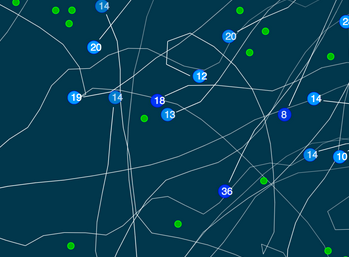
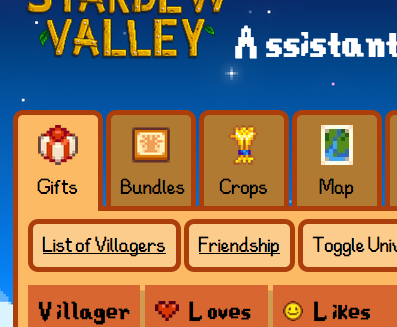
The aim of Stardew Valley assistant is to be a useful companion tool for players of Stardew Valley.
Personal Website

This very website.
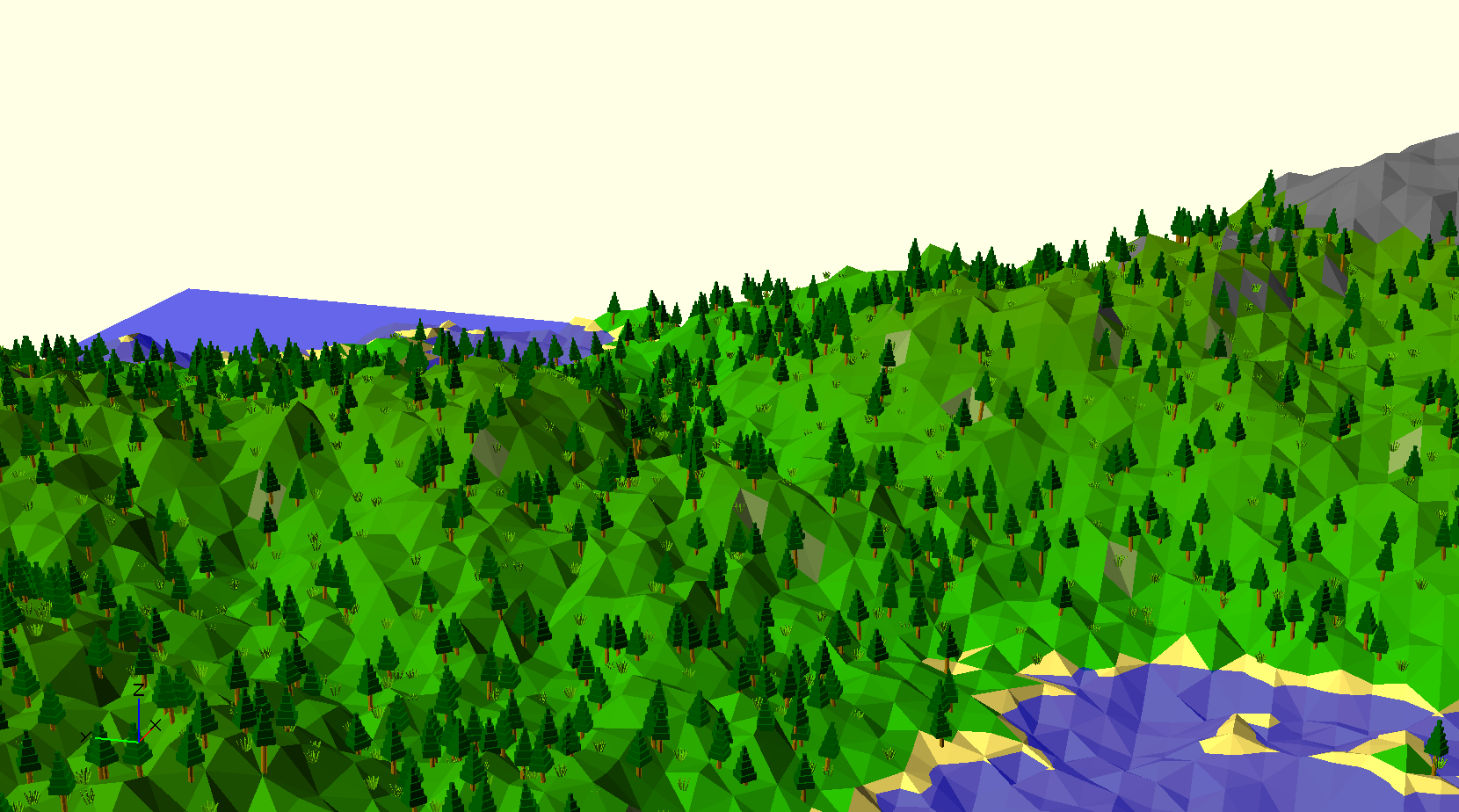
Procedural Terrain

This is an OpenSCAD script that procedurally generates a random block of terrain, which includes trees, grass, water, cliffes, beaches and mountains. The script uses the diamond-square algorithm for generating the height map, then goes through several passes to add colour and objects such as trees.
The Forest
A Python script that simulates a small forest inhabited by lumberjacks and bears.
File Allocation Table Simulation
This is a simple simulator of a File Allocation Table. Files can be added and deleted from a simulated directory, and allocated sectors in a FAT. The directory and FAT are saved to data files after each change.
Abandoned

You are stuck in a small space ship, separated from your crew and all outside communication. Your only hope for escape is to survive long enough to create a distress beacon and attract a rescue party, but the required parts are scattered around the "abandoned" alien ship your crew mates so mysteriously disappeared into. Fortunately, you have remote control of a robot that can explore the alien depths while you struggle to survive. This is the (mostly) unaltered source code for the game I made with C# and Unity for the 37th Ludum Dare (late 2016), theme "One Room."
Island Defence

You play as a sentient volcano expanding your island into the vast ocean, while defending against greedy pirates that hunger for the treasure buried deep below you. This is the (mostly) unaltered source code for the game I made with C# and Unity for the 34th Ludum Dare (late 2015), themes "Two Buttons" and "Growing."
Debug Defence

Your computer is acting a bit buggy. When you open it up you discover why: there is an onslaught of literal bugs streaming towards the CPU! You must build electrical defences on your computer's circuitboards to stop the bugs and rescue your files.
